هدف همه طراحان سایت در کنار حرفه ای بودن یک پروژه، استفاده از المان ها و امکانات زیبا و کاربردی برای ظاهر سایت است. شورت کدهای وردپرس (shourtcode wordpress) از امکانات کاربردی و مفید این سیستم مدیریت محتوا هستند که به زیبایی بصری و جذابیت گرافیکی سایت اضافه می کنند.
فهرست مطالب
- shortcode یا کدکوتاه چیست؟
- کاربرد اصلی شورت کد
- چرا باید از شورت کدها استفاده کنیم
- نحوه استفاده از شورت کد در وردپرس
- انواع کد کوتاه در وردپرس
- افزودن شورت کد به ابزارک وردپرس
- لیست شورت کدهای وردپرس
- جمع بندی
shortcode یا کدکوتاه چیست؟
کدهای کوتاه در وردپرس کدهایی هستند که با استفاده از آن ها می توان محتوای جذاب و یا گرافیکی در جایگاه های مختلف و دلخواه مانند پست ها، صفحات، سایدبار وردپرس و … اضافه کنید.
اگر بخواهیم در یک جمله یک پاسخ کلی به سوال شورت کد در وردپرس چیست پاسخ دهیم، باید بگوییم که شورت کد وردپرس کدی است که با استفاده از آن می توانیم یک بخش مشخص از کدها را بدون نیاز به برنامه نویسی، در صفحه ای قرار دهیم.
یعنی ما با استفاده از شورت کدهای وردپرس امکان نوشتن کدهای قالب ها و افزونه ها را در نوشته و یا برگه های سایت داریم.
در آموزش های قبلی مانند فرم تماس یا ساید بار روش اضافه کردن کد کوتاه را به شما آموزش داده بودیم. که در این مقاله با جزییات بیشتر به آن می پردازیم.
شورت کد از نسخه ۲٫۵ به بعد به سیستم مدیریت محتوای وردپرس اضافه شده است.
کاربرد اصلی شورت کد
به طور کلی کاربرد اصلی شورت کد مختص زمانی است که درکار با افزونه های مختلف در سایتتان نیاز دارید بدون نیاز به برنامه نویسی ابزارها و یا ویجت های مختلفی را در صفحه مورد نظر خود قرار دهید.
مانند افزونه های درگاه پرداخت و یا صفحه ساز های وردپرس
این افزونه ها ابزارها و امکانات مختلفی دارند. برای مثال برای اضافه کردن المان های مدنظرتان به قالب وردپرس باید ابتدا آن ها را با افزونه های مورد نیاز خود بسازید و بعد به قالب اضافه کنید.بنابراین باید استفاده از شورت کد در قالب وردپرس را بلد باشید.
ایجاد امکانات مهمی مانند فرم، خبرنامه، دکمه و … از مزایای استفاده از شورت کدها است.
از شورت کد در هدر و فوتر سایت ها هم استفاده می کنند. مثلا می توان تاریخ یا ساعت را برای کاربران سایتتان در هدر سایت با استفاده از شورت کد به نمایش بگذارید.
چرا باید از شورت کدها استفاده کنیم
همانطور که می توانید وردپرس یک پلتفرم open source است.
به همین دلیل امکان سفارشی سازی آن وجود دارد. برنامه نویسان و توسعه دهندگان با استفاده از کدهای PHP این کار را انجام می دهند ولی افرادی که با PHP آشنایی ندارند نمی توانند این کار را انجام دهند. در این جای کار شورت کدها به کمک ما آمده اند تا این کار را انجام دهیم.
اهمیت استفاده و ساخت شورت کد در وردپرس برای همه ی طراحان سایت ثابت شده است. شورت کد ها به جای استفاده از کدهای طولانی PHP، تنها با ایجاد یک کد کوتاه کار ما را آسان می کند.
نحوه استفاده از شورت کد در وردپرس
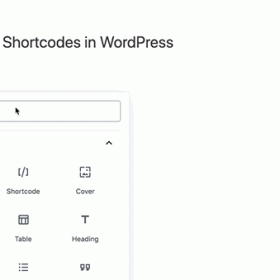
در ویرایشگر گوتنبرگ وردپرس روی + یا add block کلیک می کنیم و shortcode block را انتخاب کنید.
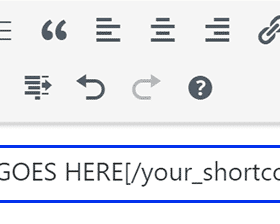
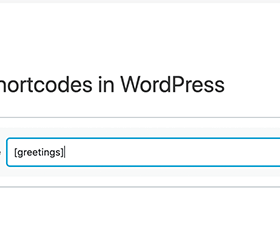
پس از اضافه کردن کددر بلاک، در محتوای پست شما قرار می گیرد.
این کد های کوتاه به واسطه پلاگین های مختلفی ممکن است به وجود بیایند. مثل پلاگین wpforms یا فرم تماس و بنا به نیاز شما باقی پلاگین ها.
برای مثال شما برگه ی ثبت نام در ساییتان را ساخته اید. قطعا به یک فرم ثبت نام هم نیاز دارید تا کابران مشخصات خود
را وارد کنند. می توانید آن را با استفاده از افزونه های فرم ساز بسازید.
پس از ساخت باید آن شورت کد را کپی کنید و در برگه قرار دهید. با اتمام این مرحله کارساخت شورت کد ثبت نام در وردپرس به پایان می رسد.
انواع کد کوتاه در وردپرس
به صورت کلی شورت کدها فقط یک نوع هستند ولی دارای دو نوع ساختار نوشتاری هستند.
نوع اول آن ها یک قسمتی هستند که با [ ] شروع و تمام می شوند.
برای مثال نمونه شورت کد زیر را نوشته ایم.
[seoconsole][Article image="example.ir/شورت کد در وردپرس.jpj title="عکس آموزش شورت کد"]
نوع دوم دارای یک بخش محتوایی نیز هستند که ساختارش مانند نمونه زیر است.
به جای [shourtcode] باید نام کد کوتاه را قرار دهید.
[seoconsole]مجله سئو و دیجیتال مارکتینگ[seoconsole.ir/]ساختار شورت کد دارای سه بخش اصلی است:
- نام shortcode
- ویژگی های شورت کد
- محتوای درون کد کوتاه
افزودن شورت کد به ابزارک وردپرس
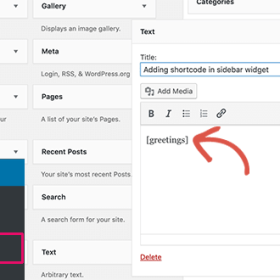
برای استفاده از شورت کد در قسمت ابزارک وردپرس باید از ابزارک متن استفاده کنیم.
در قسمت متن ابزارک شورت کد را قرار می دهیم و ذخیره می کنیم.
لیست شورت کدهای وردپرس
: اضافه کردن زیر نویس به محتوا : قرار دادن فایل های صوتی در سایت : قرار دادن فایل های ویدیویی در سایت و پشتیبانی از فرمت های مختلف
: ایجاد یک گالری از تصاویر در سایت و تعیین قالب آن با attributes : ایجاد مجموعه ای از فایل های صوتی و تصویری در سایت
جمع بندی
در این سری از آموزش های وردپرس یاد گرفتیم که چگونه از شورت کد در وردپرس چیست و چگونه بایدد از آن استفاده کنیم.
و فهمیدیم که برای افزودن شورت کد می توان از بلوک ویرایشگر گوتنبرگ در وردپرس و یا در ویرایشگرکلاسیک باید از ابزارک متن استفاده کنیم.
امیدواریم با مطالعه این مقاله با short code آشنایی پیدا کنید بتوانید با شورت کدها کار کنید.
موفق باشید